

The Svelte.js
monitoring toolkit
you've been waiting
for.
What if monitoring your Svelte.js app was as easy as deploying it? With session replay and error monitoring, Highlight's got you covered.
Session ReplayInvestigate hard-to-crack bugs by playing through issues in a youtube-like UI. With access to requests, console logs and more!
Error MonitoringContinuously monitor errors and exceptions in your Svelte.js application,
all the way from your frontend to your backend.
Performance MetricsMonitor and set alerts for important performance metrics in Svelte.js
like Web Vitals, Request latency, and much more!
... %svelte.head%
<script src="https://cdn.jsdelivr.net/npm/highlight.run@latest"></script>
<script>
window.H.init('<YOUR_PROJECT_ID>')
</script>
...

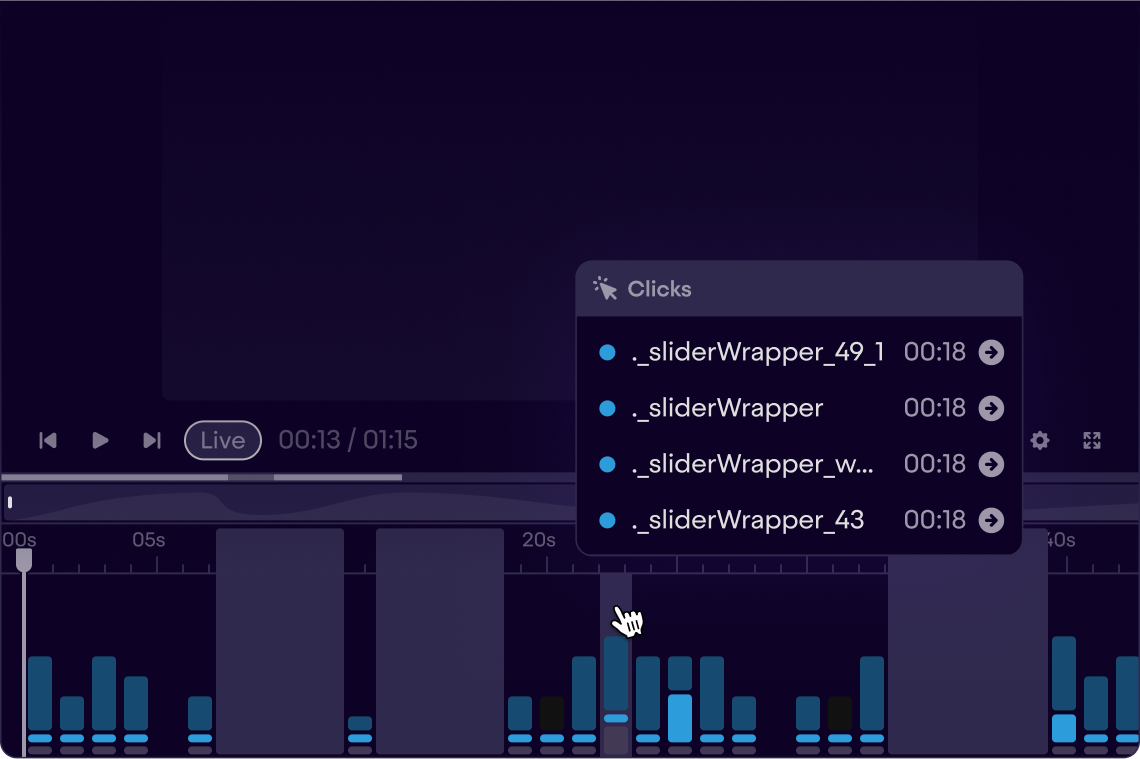
Reproduce issues with high-fidelity session replay.
With our pixel-perfect replays of your Svelte.js app, you'll get to the bottom of issues in no time and better understand how your app is being used.

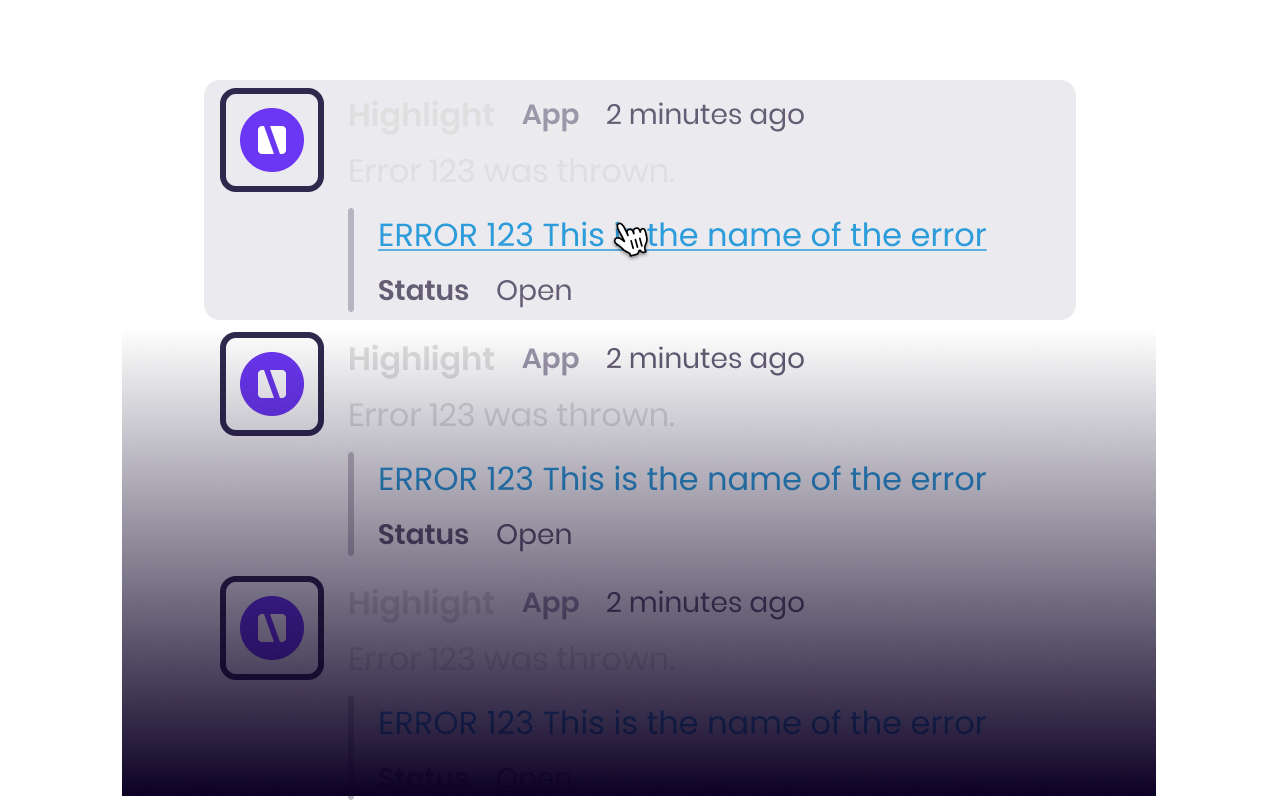
Get a ping when exceptions or errors are thrown.
Our alerting infrastructure can take abnormal metrics or errors raised in your Svelte.js app and notify your engineering team over Slack, Discord, and more!

Monitor the metrics that keep your customers around.
Highlight allows you to track performance, request timings, and several other metrics in your Svelte.js application.
Our customers
Highlight powers forward-thinking companies. Find out more about our customers →Don't take our word. What our customers have to say →
Try Highlight Today